
- Identidad
- |
- Dann Valencia
Compensación Óptica en logos
Publicado el 16-04-2021Seguramente has escuchado la frase "nada es lo que parece" y te sorprenderías saber que existen formas, tipografías, incluso logos de marcas muy famosas que no son simétricas en su totalidad, lo sorprendente es que a simple vista nos da la sensación de simetría, en este blog te explicamos el porqué sucede esto.>
Para la elaboración de un diseño de logo se recomienda partir de una serie de retículas formadas por un conjunto de líneas bases para crear formas geométricas perfectas.
Estas retículas nos ayudan a crear formas con la compensación óptica que nuestros ojos necesitan para que una imagen parezca simétrica. En algunos casos aún empleando el uso de retículas y al borrarlas nos percatamos que tenemos un resultado desproporcionado, no simétrico. Y es ahí cuando tenemos que hacer uso del criterio cualitativo que del criterio geométrico objetivo, en otras palabras tenemos que hacerlo "al ojo" ya sea que tengamos que mover, escalar o distorsionar nuestro elemento hasta que visualmente parezca simétrico.
Podría sonar un poco aberrativo pero es una técnica válida empleada por diseñadores gráficos en diversos logos o composiciones de diseño.
Veamos algunos ejemplos donde se ha recurrido a esta técnica.
El logo de Google no es simétrico

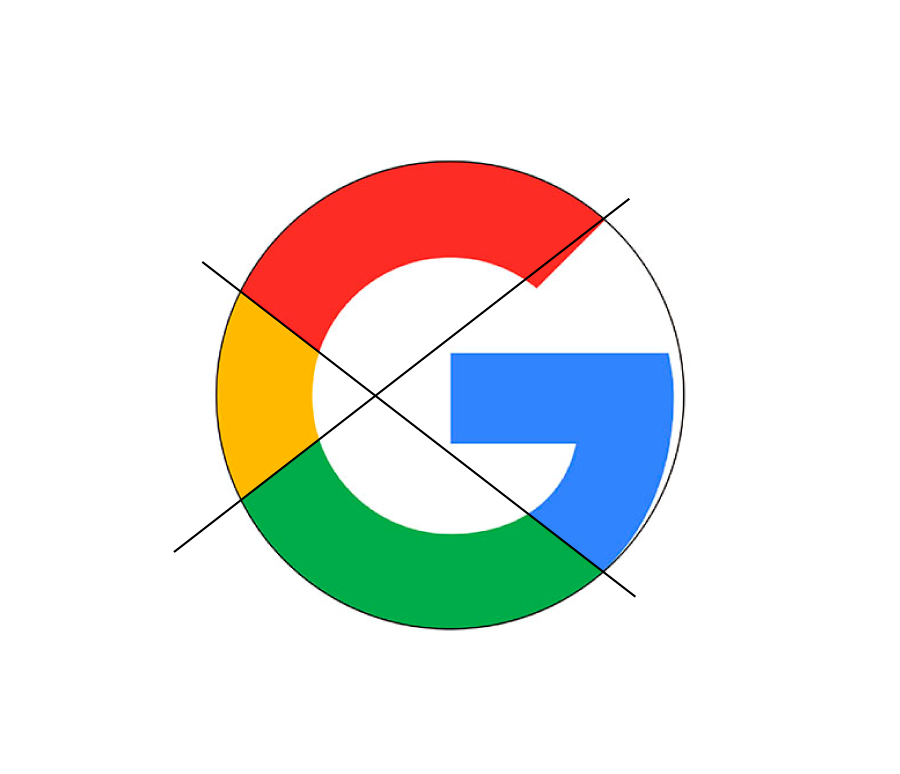
El gigante del internet nos reveló un rediseño de logo en el año 2015 el cual estuvo cargado de críticas por qué muchos internautas creían que Google había cometido un error al momento de diseñar su logo, pues muchos se dieron a la tarea de evidenciar con retículas que el logo no era simétrico.
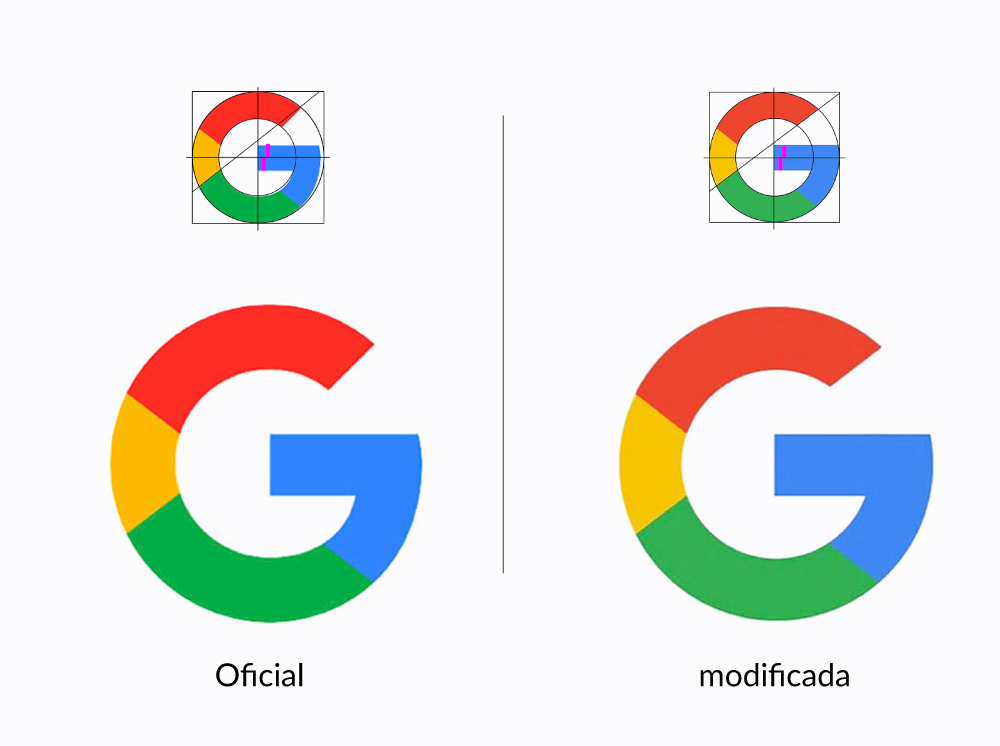
Sin embargo los encargados del rediseño hicieron un excelente trabajo empleando el uso de compensación óptica para que el logo de la apariencia de ser simétrico y perfecto.
A continuación te mostramos la comparación del logo oficial y el simétrico.

El logo de Nintendo switch

El caso del logo de Nintendo Switch, que también recibió críticas por no ser simétrico, sin embargo como ya hemos explicado se trata de una corrección intencionada para equilibrar el símbolo a nivel óptico.

Cómo podemos apreciar en la versión que ha sido modificada para ser simétrica, queda descompensada y podemos notar una masa blanca a la derecha que nos da sensación de desequilibrio.
Ajuste del kerning
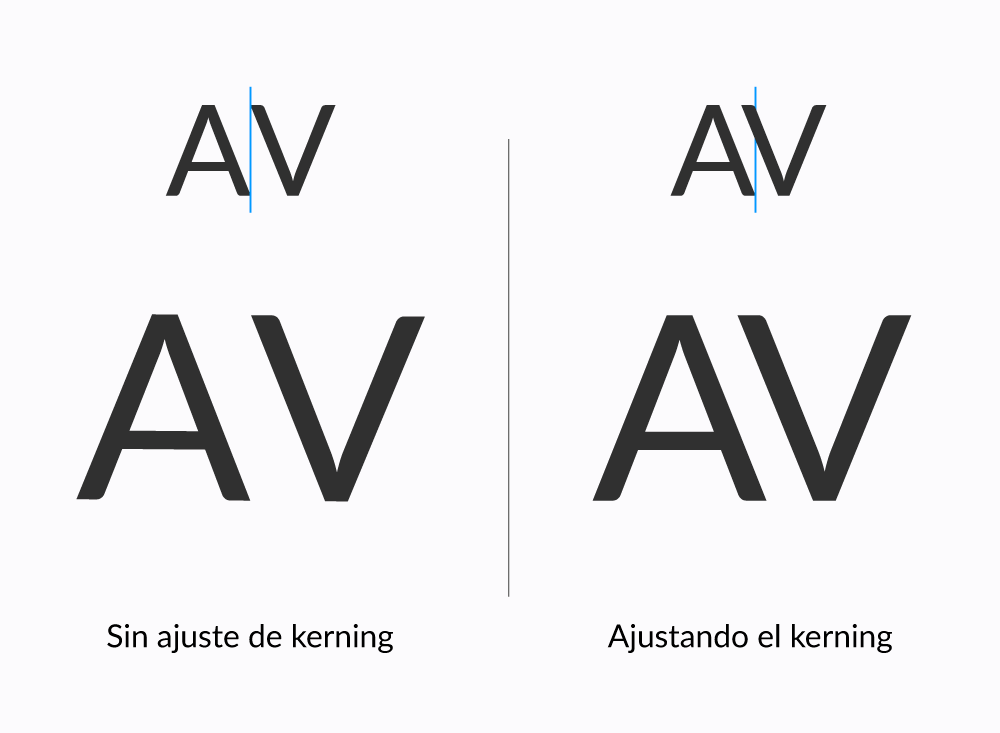
Otro ejemplo de ajuste óptico lo podemos encontrar al momento de ajustar los espacios entre letras (kerning).

Podemos observar en la imagen, con un kerning normal o simétrico, la A y la V nos dan la sensación de estar muy lejos la una de la otra, por eso se debe modificar el kerning ópticamente hasta que nos de la sensación de que están correctamente espaciadas.
Cómo hemos apreciado el uso de compensación óptica no es algo nuevo ni aberrante sino algo muy común en el diseño de logo.

Dann Valencia

¿Qué te inspira?
Blog relacionados
.jpg) Nuevo blog
Nuevo blog
- Identidad
- |
- Jenny
Diseño con propósito: branding que conecta más allá de lo visual
En un mundo saturado de marcas, productos y estímulos visuales, el diseño ya no puede limitarse a “verse bien”. Hoy, las marcas que realmente conectan con las personas son aquellas que diseñan con propósito: entendiendo emociones, comportamientos y significados profundos. Tomando como referencia los principios expuestos por Donald Norman en Diseño emocional, exploraremos cómo el branding, cuando integra la emoción y la experiencia humana como ejes centrales, puede transformar marcas en experiencias memorables, coherentes y humanas.
 Nuevo blog
Nuevo blog
- Web
- |
- Jenny
Los ternurines como elementos publicitarios: cómo las tendencias han transformado el marketing emocional
En los últimos años, hemos visto un incremento en la popularidad de estos pequeños juguetes: los ternurines. Estos adorables animales no solo se han consolidado como un objeto de deseo entre chicos y grandes, sino también como una estrategia publicitaria altamente efectiva. Estas imágenes narrativas no solo despiertan emociones positivas, sino que también generan conexiones profundas con las audiencias. Pero, ¿por qué los ternurines funcionan tan bien en el mundo del marketing? ¿Y cómo las tendencias han contribuido a esta transformación?
 Nuevo blog
Nuevo blog
- Precisión
- |
- Anonimo
La Revolución de la Palabra: El Impacto de la imprenta en el mundo.
Conoce más acerca de las maravillas de la invención de la imprenta en el mundo.
Nuevo día, Nueva manera de inspirar
 Compartir
Compartir


