
- Estética
- |
- Miguel Córdova
Flat Design: La evolución del diseño
Publicado el 10-06-2021Si bien puedes o no recordar qué es el Flat Design o diseño plano en su traducción, ya que eso fue allá por el año 2010.>
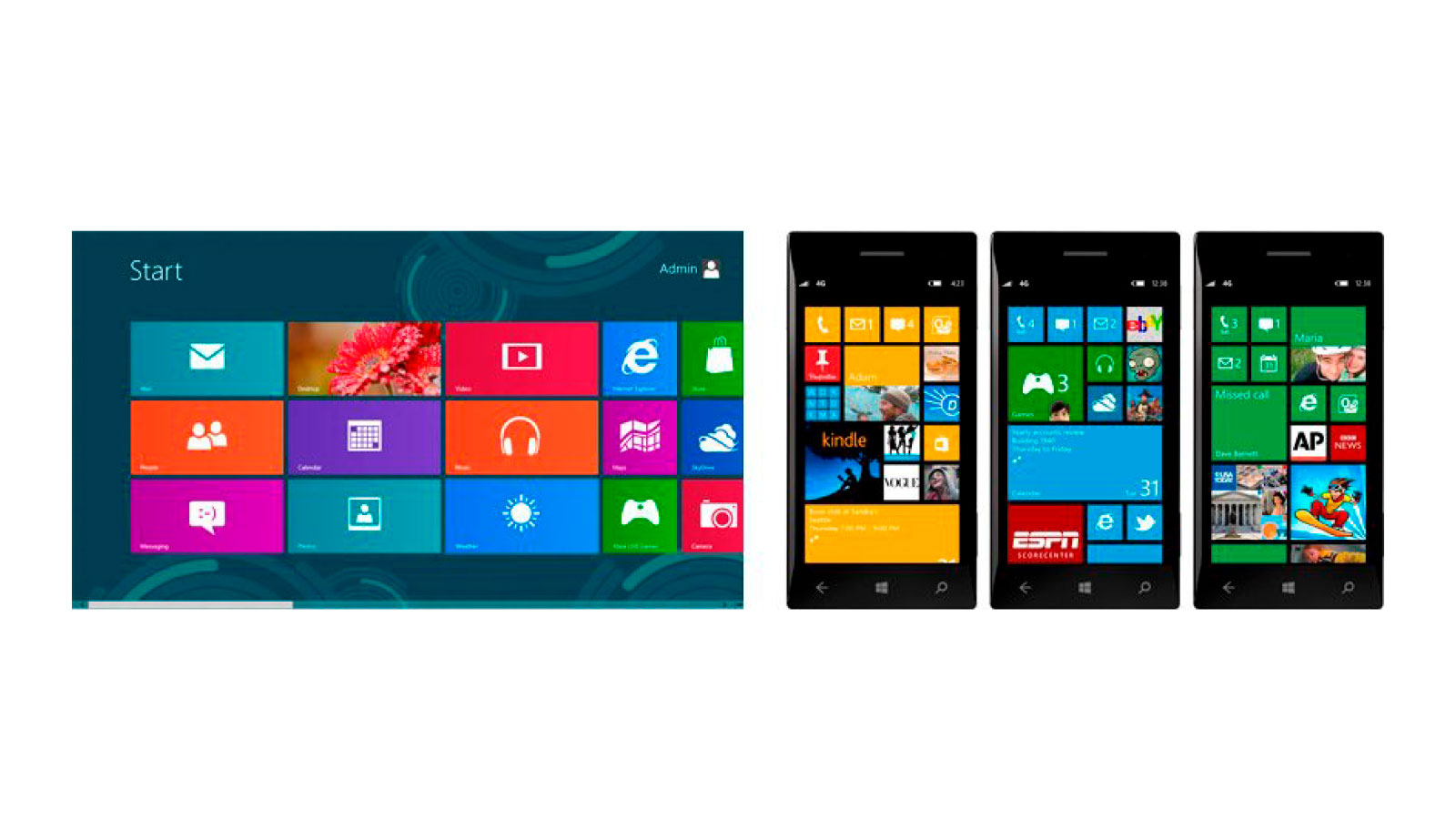
Y esto hizo que Microsoft se pusiera más creativo y rediseñó sus interfaces a partir de
Windows 8 con paneles de mosaicos minimalistas y aquí vimos el gran auge que este trajo al mundo del diseño para las interfaces web.
 Pero no sólo fue funcional para el mundo web, también destacaron muchas marcas que se unieron a esta tendencia del diseño plano en sus logotipos.
Pero no sólo fue funcional para el mundo web, también destacaron muchas marcas que se unieron a esta tendencia del diseño plano en sus logotipos.
El objetivo principal era que los responsivos web se vieran más estéticos, sin tanta información que obstruyera la comunicación eficaz al momento de navegar por la web.
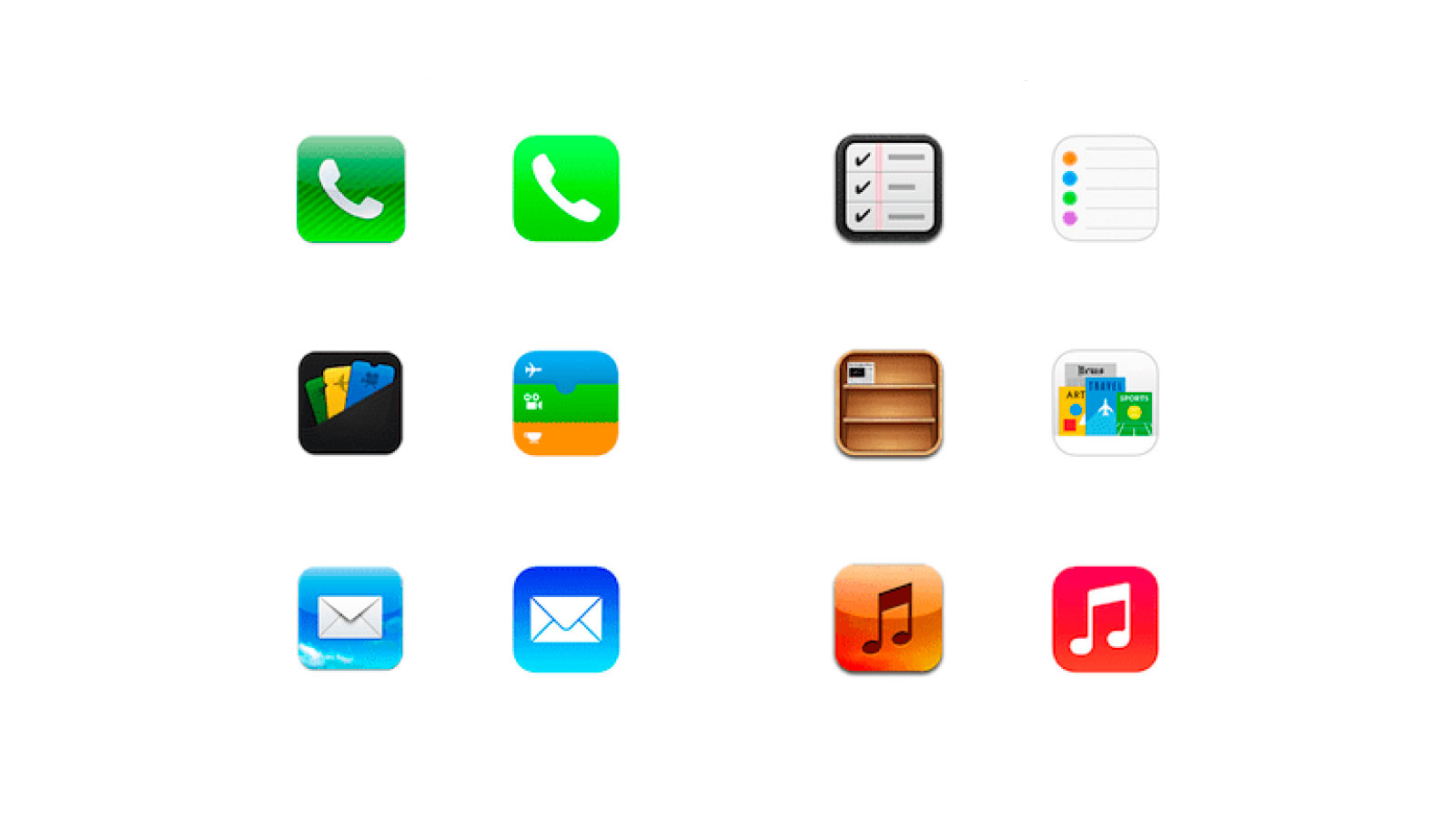
En esta tendencia Apple también se unió e hizo que los iconos de sus interfaces cambiarán por completo. Y si por casualidad no recuerdas cómo eran sus iconos aquí te dejo la imagen del gran cambio.

Y como te comentaba más arriba, más allá del diseño para responsive web, esta tendencia marcó mucho para diseños de iconos, logotipos, ilustración, tipografías, etc.
Estamos seguros que esta ha sido una evolución magnífica por parte de Microsoft, pero hay que saber cuándo usarla, porque el abuso de esta puede que no nos dé el resultado que queremos.
Estos son algunos ejemplos de las marcas más destacadas por su gran cambio.
MASTERCARD

NETFLIX



Miguel Córdova

¿Qué te inspira?
Blog relacionados
 Nuevo blog
Nuevo blog
- Web
- |
- Jenny
Los ternurines como elementos publicitarios: cómo las tendencias han transformado el marketing emocional
En los últimos años, hemos visto un incremento en la popularidad de estos pequeños juguetes: los ternurines. Estos adorables animales no solo se han consolidado como un objeto de deseo entre chicos y grandes, sino también como una estrategia publicitaria altamente efectiva. Estas imágenes narrativas no solo despiertan emociones positivas, sino que también generan conexiones profundas con las audiencias. Pero, ¿por qué los ternurines funcionan tan bien en el mundo del marketing? ¿Y cómo las tendencias han contribuido a esta transformación?
 Nuevo blog
Nuevo blog
- Precisión
- |
- Anonimo
La Revolución de la Palabra: El Impacto de la imprenta en el mundo.
Conoce más acerca de las maravillas de la invención de la imprenta en el mundo.
 Nuevo blog
Nuevo blog
- Publicidad
- |
- Anonimo
Pixeles vs Vectores: ¿Cuál es el mejor para tu estrategia publicitaria?
En el vibrante mundo de la publicidad y la creación de marcas, entender la diferencia entre pixel y vector es como conocer los secretos del arte: cada uno tiene su propio lienzo, pero juntos crean una obra maestra visual.
Nuevo día, Nueva manera de inspirar
 Compartir
Compartir


